【ロリポップ無料ドメインSSL化】手順を分かりやすく紹介
この記事では、サーバーがロリポップ、かつwordpressでブログやサイトを運営している方のSSL化の手順を紹介していきます。
ただ、初めての方がつまずきそうなところなどを細かく説明して参りますので、ロリポップ以外の人気サーバーヘテムルやwpXレンタルサーバーなどでSSL化をお悩み解決にも役立つかと思います。
是非お付き合いください。
ロリポップ!が無料でドメインのSSL化を開始
さすがにそろそろ自分のサイトをSSL(https)化しないとヤバい、と知りつつもずっと放置していました。というか見て見ぬ振りをしていたのです。
そんな私にとって、最近ビッグなニュースがありました。
こんなお知らせをいただきました。
2017/07/11 【独自SSL(無料)リリース記念】全プラン初期費用無料キャンペーン!
いつもロリポップ!をご利用いただき、ありがとうございます。本日より、ロリポップ!![]() 全プランで独自SSL(無料)がご利用いただけるようになりました!このリリースを記念しまして、全プランが初期費用無料となるキャンペーンを開催いたします!
全プランで独自SSL(無料)がご利用いただけるようになりました!このリリースを記念しまして、全プランが初期費用無料となるキャンペーンを開催いたします!
ということで、私の使っているサーバー、ロリポップ!が「無料でドメインのSSL化を開始」しました。
もう、ずっとwpXレンタルサーバーに乗り換えようか、今のロリポップ!![]()
![]()
![]()
今回はせっかくのキャンペーンなので、これをきっかけに重い腰を上げることにしました。
そしたらまあ、つまずく、つまずく。SSL化ってのは、手強い。
でも、今となっては本当にやって良かったと思っています。
この記事で解決すること
ということで、これからできるだけ私のような初心者の方にもわかるように、SSL化を完了するまでの手順を紹介しつつ、予測される以下の不安や問題も解決していきましょう。
こんな、悩みが解決します。
SSL化とは?
まずは、SSL化ってなんなのかをおさらいしましょう。SSL化とは、
です。
自分の書いた記事にコメントをもらったり、会員登録をしてもらったりするときに、メールアドレスや個人情報を入力をしてもらうことがありますよね?
このSSL化をしていないブログやサイトの場合、その際に情報が盗まれてしまう可能性があるのです。
そして、無事SSL化の手続きが完了すると、自分のブログやサイトのURLの始まりが「http」から「https」に変わります。
根本を言うならば、SSL化は誰のためにやるかって、サイト利用者のためです。
情報化社会が進む中、情報は財産です。それを自分のサイトを利用したことでお客様に万が一のことがあったら大変。お客様に安心してサイトを利用していただくために、最近ではマストの手続きです。
しかし実はそれだけでなく、今やSSL化はやらないと「あなたのブログやサイト」にはデメリットが課されるようになりました。
SSL化メリット
さて、では大変な思いをしてまでSSL化するメリットはどんなものがあるのでしょうか?
メリットが少なければこんな面倒で難しいことを、正直やる気も起きませんのでしっかり確認していきましょう。
メリットと言っておきながら若干脅しのようでもありますが、これからの時代SSL化されていないサイトやブログは淘汰されていきます。
これは予測や憶測ではなく、今まさにそうなのです。
淘汰されるとは、仮に全く同じ価値のある記事を書いたとしても、SSL化されていない方を検索の後回しにされるということです。
ただの日記のようなブログでも、本格的にアフィリエイトをしている人でも、少なくとも多くの人に読まれたい、見つけてもらいたいという欲はあるかと思います。
そのためには検索ランキングで少しでも上位にいなくてはなりません。
おまけに、やっとあなたの記事タイトルが表示されるところまでユーザーが検索してきても、「保護されていない」とわざわざ書かれてしまうのです。
これにより、ますますあなたの記事がクリックされる可能性が減ってしまいます。
裏を返してSSL化のメリットを挙げるならば、
まず、やっておけば、安心してお客様が使えるということ。
そして、検索でGoogleから低評価を食らわずに済む。SSL化されていないサイトよりも優位に立てる。
つまり、サイトの訪問者が増える。PVアップにもつながる可能性大ということです。これは面倒でもやっておきたいですよね?
それでは次の項目からさっそくSSL化の手順を説明してまいります。
データベースのバックアップ|SSL化手順1
これから私が行った手順を紹介していきます。
さて、まずはデータベースをバックアップしましょう。
まずはどんなことをするにも、何かしらの変更をサイトに加えるにはバックアップは大切です。データがブッ飛んだら終わりですからね…。
どんな方法でも構いませんが、今回はプラグインのBackWPupを使っていきます。もちろん無料です。
プラグイン「BackWPup」をインストール・有効化
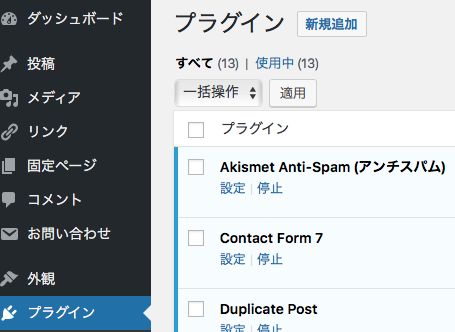
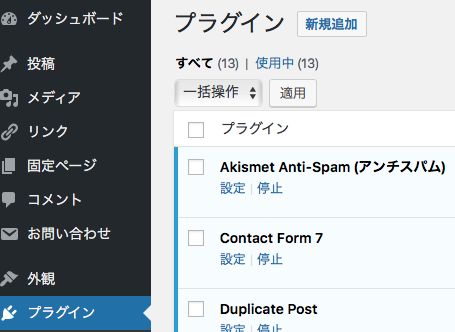
データベースのバックアップには、wordpressの「ダッシュボード」から「プラグイン」を選び、ページ上部の「新規追加」をクリック。


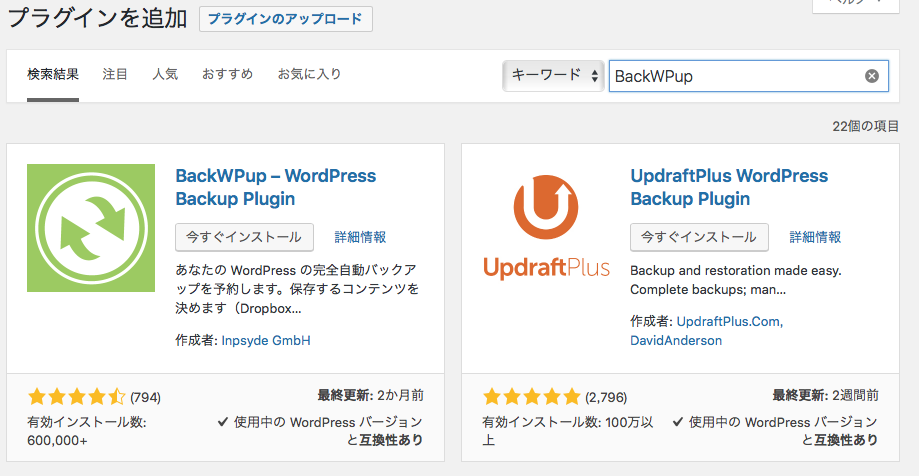
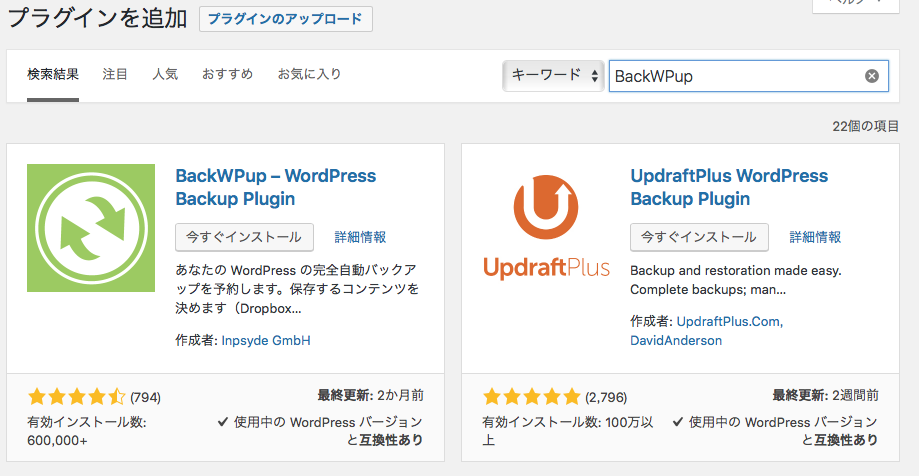
次に検索(キーワード)に「BackWPup」と入力。


すると「BackWPup」が左上に表示されます。
さらに「今すぐインストール」をクリック。そのままさらに「有効化」をクリックします。
有効化したら一度ダッシュボードをトップへ戻します。
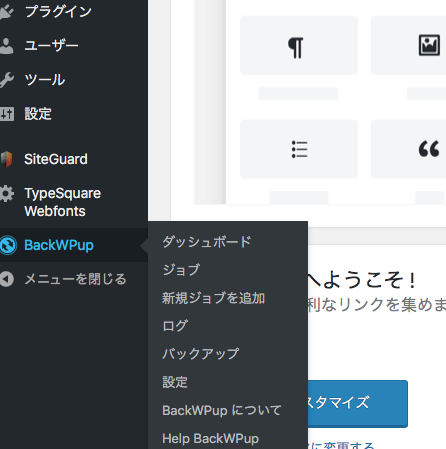
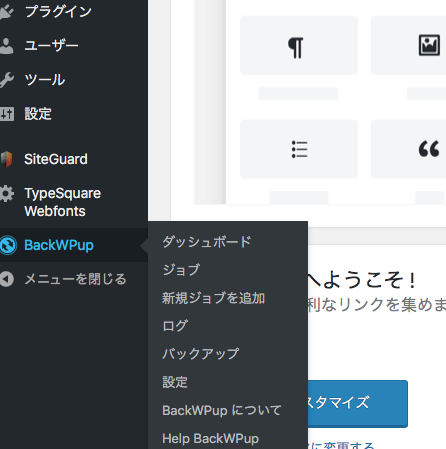
次に、Wordpressの管理メニュー「BackWPup」 のリストの「 Dashboard(ダッシュボード)」メニューを選択します。


「One click backup」の中の「Download database backup」をクリックしてSQLファイルを取得してください。


画像でいうと右側の「データベースのバックアップをダウンロード」と書いてある青色のボタンです。
これでバックアップは完了。ひとまず安心ですね。
ロリポップ!でSSL証明書申し込みをする|SSL化手順2
この手順に関しては、ロリポップ!のサイトの方が詳しいのでリンクを貼っておきます。
こちらからサイトに入っていただき、ページ下部の「お問い合わせ」に移動。


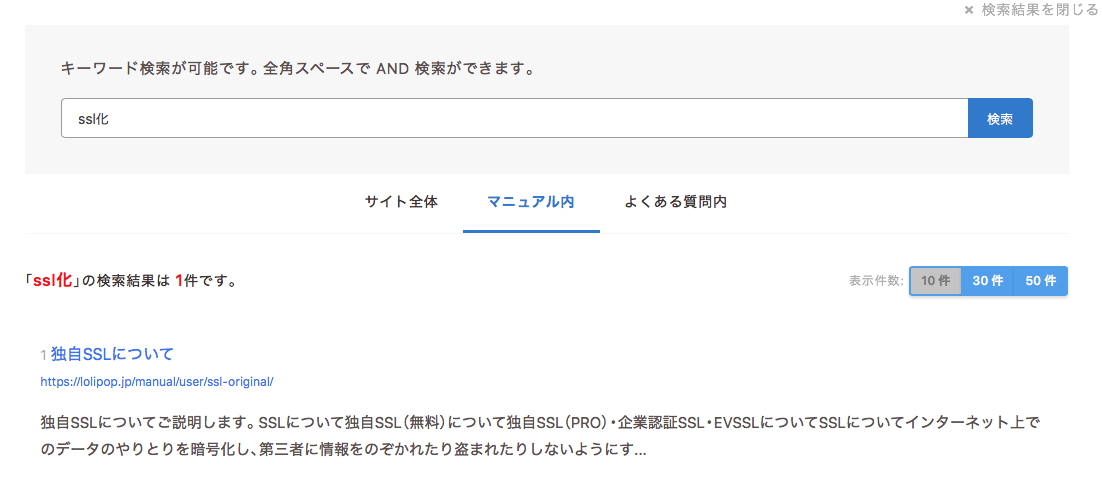
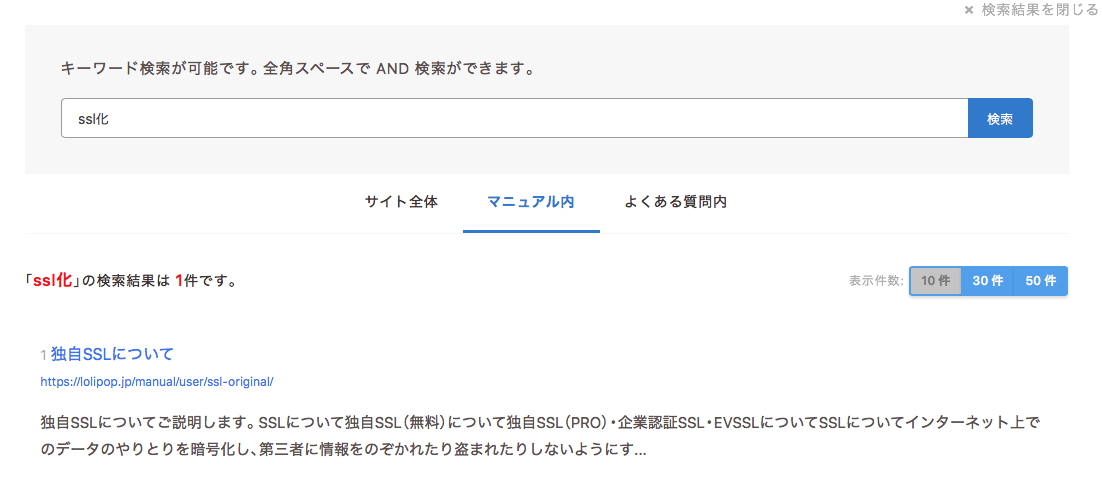
上記のように検索バーに「ssl化」と入力し、「検索ボタン」をクリック。
さらに「サイト全体」「マニュアル」「よくある質問」と3つ並んでいるうちの「マニュアル内」をクリックすると、「独自SSLについて」という項目が出てきます。
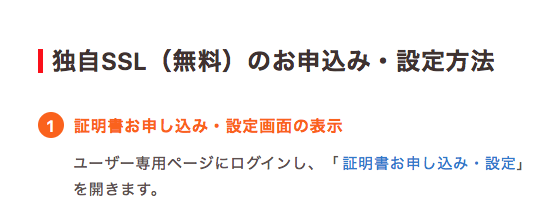
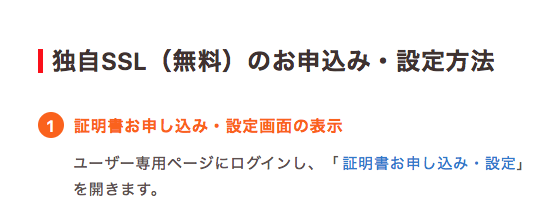
そのページに入ると、中段あたりに、


画像のような「独自SSL(無料)のお申し込み・設定方法」という項目がありますので、そこの「証明書お申し込み・設定」をクリックすれば、分かりやすい手順を紹介していますので参考にしてみてください。
一応私の方でも簡単に説明していきますね。
ロリポップサーバーにログイン、「独自SSL証明書」の「証明書お申込み・設定」に入ります。
次に、タブの「SSL保護されていないドメイン」の中にある、SSL化したいURLにチェックをいれます。
当サイトの場合で申し上げますと、
「http://ochipapa.com」
や
「http://www.ochipapa.com」
などです。
そして「独自SSL(無料)を設定する」ボタンをClick。
すると「SSL保護申請中」というコメントが出現します。
どのくらいかかるかは不明ですが「5分くらい」と表示されます。私は3秒でした(笑)
そのまま待ってても変わらない場合がありますので、しばらく待ったらページの再読み込みを。
無事申請が通ると、”SSLで保護されているドメイン”タブに、申請したURLが”SSL保護有効”と記載されます。
これでオーケー。
この時点であなたのブログやサイトは
「http://」から始まるものと、「https://」から始まるものの2つが存在していることになります。
そのまま管理画面に記載されている「https://ochipapa.com」をクリックし、URLがhttpsに変わった、まったく同じ自分のサイトにたどり着けば成功です。
403エラーが出てしまった時の対処方法
しかし、「403エラー」などという表示がされた方がいるかもしれません。
おいおい、頼むよ。サイトが見られなくなるくらいならhttpのままのほうがまだマシだぜ?なんて慌てなくて大丈夫です。
私もネットで慌てていろいろ調べたら、WAFの設定してみろとか、今そんなの関係ねえだろって話ばっかり出てきて、慌てたのですが…。
実は、ただの時間待ちでした(笑)
数十分から数時間は変わらない可能性もあるそうです。
困った場合は、403エラーが表示されている状態でページの再読み込みをしてみてください。解決する場合もありますので是非お試しあれ♪
また、今とは違うブラウザ(Chrome、Explorer、Safari)などで、新しい「https」のURLを直接入力して検索してみるか、別の機器(スマホやPC)で検索してみるのも良いかもしれません。
WordPressの設定|SSL化手順3
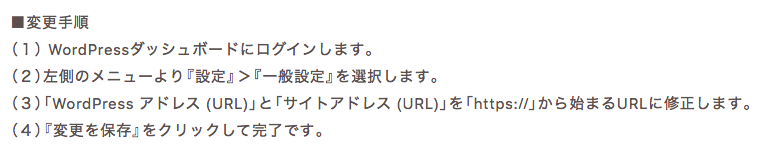
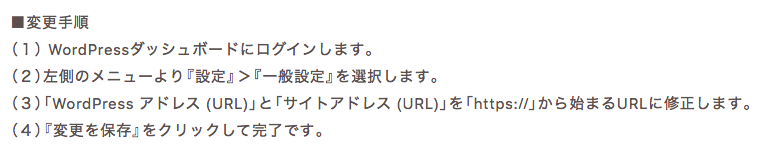
さて、これで今度はwordpressの方に戻って設定を続けていきましょう。こちらもロリポップ!様が非常に簡潔に紹介してくれていたので画像を貼っておきます↓


一応私の方でも紹介させていただきます。
次に、Wordpress管理画面から「設定 → 一般」設定を開きます。
「一般設定」にある以下の項目を変更します。
- WordPressアドレス(http://ochipapa.com)
- サイトアドレス(http://ochipapa.com)
すでに入力されているそれぞれのURLの「http」部分に「s」を足して、
- WordPressアドレス(https://ochipapa.com)
- サイトアドレス(https://ochipapa.com)
に変更。
「変更を保存」ボタンを押して完了。
内部リンクのhttpをhttpsに変更|SSL化手順4
自分のサイトを確認してみましょう。
まだトラブルが起こる可能性があります。
例えば私の場合、サイトに貼り付けている画像が、一部非表示になっている。あれ?なんで写真が消えてるんだ?
あれ?おまけに、アドレスバーに、SSLの証であるロックのマークも見当たらない。
これ↓
![]()
![]()
これが次の難関です。
内部リンク、ソースコードに古いままのリンクコード、「http」が1つでも入っていると、こんな状態になります。「src」「a href」の後なんかを要チェック。
原因は、
「httpとhttpsが混在しているウェブページ扱い」
されているからです。
サイト内の全てのリンクが「https」になっていないと、Googleは許してくれません。ブラウザーによって違いますが、三角形に!マークなどがURL前後にに表示されます。
内部リンクや、imgの内部画像リンクを全てhttpsに書き直す
いやいや、サイト内の全てをhttpsに書き直すの?
そんなの無理。
ご安心ください。
世の中のデベロッパーが必ずそれを解決してくれるプラグインを開発してくれています。
今回はSearch RegexというWordpressプラグインで一括変換しましょう。
このプラグインは、いわゆる、エディターの機能でもおなじみの「検索・置換」をWordPress内の全てをやってくれる天才的なプラグインです。
プラグインSearch Regexで一気にhttpsに書き換え
例によってWordpressのダッシュボードから、このプラグインをダウンロードしたら、「有効化」します。
一旦ダッシュボードをトップに戻し、Wordpress管理画面の「ツール → Search Regex」を選択。
私のサイトURLを例えにすると、
- Source:さわらない
- Limit to:さわらない
- Order By:なにもさわらない
- Search pattern:http://ochipapa.com/(SSL化する前のあなたのURL)
- Replace pattern:https://ochipapa.com/(SSL化後のあなたのURL)
- Regex:だからさわらないってば
と、入力。
「さわらない」と記述したところは、わからない方は変更せずデフォルトのままにしてください。
ここまでやったら「Replace」ボタンをClick。
すると、どの部分をどのように変えるのかというリストがずらっと出てきます。
これを良くチェックして、変更前と変更後のURLに間違いがないか、変更になってはいけないところはないかを調べる。
さあ、全部の内部リンクを「https」に変えちゃいます。
何も不具合が起こりませんようにとちょっと緊張しちゃいますが、「Replace & Save」ボタンをクリックしてください。
サイトをチェックして、問題なく画像やリンクが動いていればオーケー。
自分のサイトをチェックし、画像などがすべてうまくいっているか確認しましょう。
また、アドレスバーのURLに「保護された通信」と出ていれば成功です。
キャッシュのクリアはしましたか?
それでも「保護された通信」と南京錠マークが出てこない場合、一度試していただきたいのが、「キャッシュのクリア」です。
キャッシュとは、ネットで一度開いたサイトを一定時間ブラウザが記憶し、再訪問した時に一から読み込まなくても良いようにする機能です。これによりユーザーは読み込み時間短縮で、スピーディーにブラウジングを楽しめるのです。
しかし、記憶したページを開くので、まだソースコードをhttpsにする前のページを表示している可能性があるのです。
解決法としては「キャッシュをクリア」してみる必要があります。
各ブラウザーのキャッシュの消去法は結構ネットにあふれていますので割愛させていただきます。
「キャッシュ クリア 方法」などで検索すれば出てきます。
内部リンクURLを全てhttpsに変えてもダメだったら
実は、私はそれでもダメでした。まだ「保護された通信」と南京錠マークがでてきてくれません。
まだ、どこかに「http」が残ってしまっているようです。
このようにプラグインを使い、内部リンクを全て一括で「http」から「https」に変更しても、残ってしまう奴がいるんです。
こうなると、隅から隅までソースコードを探すしかありません。
そんなあなたに便利なツールを紹介します。
今回は、WindowsでもMacでも使えるGoogle Chromeというブラウザで紹介します。
まずは、Google Chromeであなたのサイト開きます。
WindowsならF12(i macの方はoption+command+I)を押して「デベロッパーツール」を開きます。そして、「コンソール」「Console」タブを選びます。
すると、ソースコードがずらりと出てくるのですが、赤っぽい背景のコードを要チェック。
その中にまだ「http」のままの犯人がいます。一見わかりにくいですが、よくよくコードを見ていくと、犯人がわかります。
私の場合は、ウィジェットに貼り付けている「FC2ブログ」のバナーが「http」のリンクでした。
残念ですが私は「FC2ブログ」の集客効果よりも、ssl化の方が効果ありと見切りをつけてバナーを撤去。
無事に解決!
「保護された通信」と南京錠マークが出ました。
※現在はFC2ブログもssl化に対応したそうです。
さて、晴れてURLバーに、南京錠の鍵マークや、緑の文字で「保護された通信」と表示されたら、完了です!!
あと少しです!頑張りましょう。
httpsのサイトにリダイレクト設定|SSL化手順5
最後に、リダイレクトの設定をしましょう。
リダイレクトとは、あるURLのページを開いた際に、ユーザーを特定のURLのサイトに自動で移動させる設定です。
この記事でも少し触れましたが、SSL化したあなたのドメインは現在「http://」「https://」の2つのURLが存在し、どちらでも閲覧できる状態です。
試しに、旧「http」のURLでサイトに飛ぶと、今までのように保護されていないページに飛びます。
そう、両方あるんです。
そして、それが問題なんです。
全く同じサイト、記事が2つ存在していると、
これじゃあ、せっかくSSL化したのに意味がありません。
だから「http」の古い方のサイトや記事へアクセスしたユーザーを、自動的に「https」の方に飛ばす設定をするんです。
それが「リダイレクト」という方法です。
やり方はいたって簡単なのでご安心ください。
やはりこちらも、ロリポップ!がわかりやすく説明してくれていますので参照ください。
お問い合わせの検索バーの中に、「リダイレクト」と入力し検索をすれば「URLの書き換え」というタイトルで方法を紹介してくれています。
一応、私のやり方も紹介します。
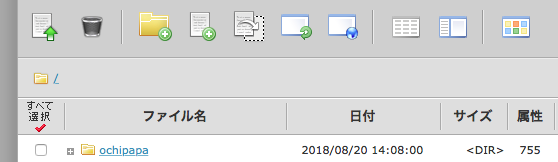
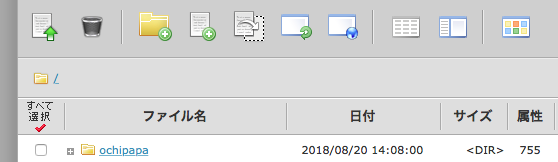
まずはロリポップにログインし、ロリポップFTPにログインします↓


メニューの「サーバーの管理・設定」から、「ロリポップ!FTP」に入ります。
今回、SSL化したブログやサイトのディレクトリ名をクリック。


私の場合は「ochipapa」というファイルにwordpressをインストールしたので、ここをクリック。
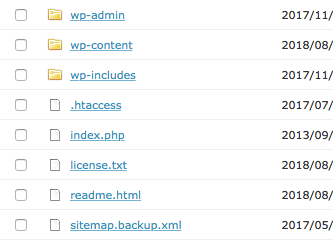
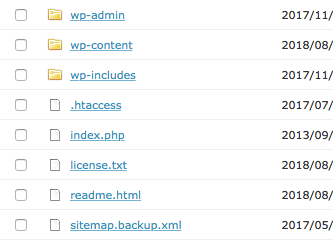
すると、フォルダの1つ下の階層(index.phpなどがある階層)に移動します。


そこに「.htaccess」というファイルがありますのでそこをクリック。
※場合によっては、「あなたのサイトのファイル」→「public_html」→ここに「.htaccess」のファイルがある場合もあります。
※サーバー契約時に最初に設定したサイトの場合、「.htaccess」はFTPを立ち上げた時に表示されるところにあります。
ここにこの後紹介するコードを追記をします。
ただ心配なので、今「.htaccess」内に記載されているコードをコピーして、万が一の時に復元できるようにしておきましょう。コピー&ペーストでテキストエディタやメモに貼り付けておけばOKです。
「.htaccess」をClickすると、ソースコードが出てきます。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]# END WordPress
プラグインによってはコードに若干違いがあるかもしれませんが、かまいません。
その先頭(一番上)に以下のコードを追記します。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
コピー&ペーストでOKです。
変更したら、”保存する”ボタンをクリックします。
以上で、リダイレクト設定は終了です。
試しに、わざと古い「http」のURLをアドレスバーに入力して開いてみてください。
「保護された通信」「https」に接続できれば成功です。
これでSSL化は完了です。
お疲れ様でした!
→【ブログ初心者のネタ探し】どんな記事を書けば良い?考え方と方向性
SSL化完了後にチェックしたい設定|SSL化手順6
この後は、SSL化完了後に忘れがちな細かい設定を紹介していきます。
グーグルサーチコンソールや、アナリティクス、アドセンス、ブログランキングなど、全てがあなたのサイトには不要な情報かもしれませんが、やり忘れがないか念のためチェックして行ってください。
グーグルサーチコンソール設定
アドレスが「https」に変わったんですから、当然グーグルサーチコンソールでもURLの登録が必要です。
httpsのURLを追加する
さっそく新しいURLでも、データ集計をできるように設定しましょう。
ただ、サーチコンソールは登録済みのURLアドレスの「変更」はできないので、URLの「変更」ではなく「追加」をします。
Search consoleで、「プロパティを追加」ボタンをClick。
「https」で始まる新しいURLを入力します。
サイトの所有権を確認
次にサイトの所有権を確認します。
以前、コンソールの設定が前のURLで済んでいる方は、そのまま「おすすめの方法」タブのままで、ロボットではありませんにチェックを入れて、「確認」ボタンClickで完了。
サイトマップを送信
サイトマップも再度送りましょう。
サイトマップ作成の優良プラグインであるGoogle XML SitemapsをWordpressにインストールしている場合は(あるいはこれからでもインストールして有効化する場合は)おそらく、FTPのしかるべき場所に「sitemap.xml」をアップしているはずです。
コンソールの「サイトマップ」をClick、「サイトマップの追加/テスト」をClickし、空欄に、「sitemap.xml」と入力し、「送信」ボタンをClickして完了。
しばらくは「保留」的なコメントが出ていますが、時間が経てば完了します。
グーグルアナリティクス設定
グーグルアナリティクスでサイトのPV数やユーザー数を解析している方も多いのではないでしょうか?こちらもURLが変わっていますから、登録URLを「https」へ変更が必要です。
「管理」→「プロパティ」→「プロパティ設定」
「デフォルトのURL」の「http」を「https」にするだけ。
以上で、Googleアナリティクスの設定は完了です。
ブログランキング系の設定
アクセスアップのためにブログランキング(ブログ村、人気ブログランキング、FC2ブログ、ブログサークル)などに参加している方はこちらも設定変更が必要です。
SSL化して、URLが変わったら、ブログランキング系のポイントも全部1からですか?と、少し不安になりましたが、そんなことはありませんので、しっかり変更手続きをしましょう。
全部説明は大変なので大まかに説明すると、
ブログランキング系サイトにログイン
→マイページ
→登録情報修正
「ブログURL」の項目に「https」で始まる新しいURLに変更して保存や更新をすればOK
Google AdSenseの設定
Google AdSenseに関しては、URLはドメイン以下で登録していますので、そのままなにもいじらなくて大丈夫です。
記事の「いいね」「はてブ」の件数は?
記事に今までユーザーさんから頂いた「いいね」や、「はてブ」は残念ですがリセットされます。
ネットで調べると、数値を残す方法があるとかないとか曖昧な表現のサイトが多いです。そしてどのサイトも、まあ、そのくらいあきらめよーってことみたいです。
ロリポップ!でSSL化方法まとめ
お疲れ様でした。かなり細かく書きましたが、みなさんお分りいただけたでしょうか?
今回はロリポップで説明しましたが、他の人気サーバーのヘテムルやwpXレンタルサーバーなど、他のサーバーをご利用の方でもやり方はほとんど同じですので参考にしていただければ幸いです。
一生懸命書きました。よければSNSなどでシェアや評価をしていただければ幸いです。
それでは。



コメント