こんにちは。
長期にわたってブログを書き続ける事、もちろん趣味や日記の一環ではありますが、それはなかなか大変な事で、
そんな時、ブログや記事を読んでくれた方からのコメントを頂いたりするととても励みになります。
書いたものにリアクションがある。きっとそれはその記事を生み出した方なら誰でも嬉しい事だと思います。
そんなコメントをしてくれる方々に向けて、
ブログサークルのコメントプラグインで、ブログ仲間に恩返しする方法
を紹介していきます。
記事にコメントしてくれる仲間は神様です
極端な言い方かもしれませんが、これは実際に時間をかけて愛情をもって記事を書いている方なら誰でも思う事です。
記事を読んでもらえるだけでもありがたいのに、SNSのシェアボタンを押してくださったり、はてブをClickしてくれたり、ましてやコメントまで残していただけるなんて事はそうそうありません。
よほどの人気ブロガーでもなければ、記事下にコメント欄を設置していたって空白のまま。その虚しさたるや。
「コメントがない事」=「その記事に価値がない事」というわけでもないのに、なんかその記事がみんなに放置されているようなイメージになってしまいます。
でも、よく考えればコメントが滅多にもらえないのはわりと当然の事です。
例えばあるYouTube動画を面白くて最後まで視聴したとして、知りもしない人の動画にわざわざコメントする方は少ないと思います。「ああ、面白かったー」で完了。よほど面白い動画でその人を応援したいか、逆に心底その動画に怒りやアンチを抱かない限り、コメントをするエネルギーは生まれません。
コメントを書くには、かなりのエネルギーが必要です。
そういう意味でも、エネルギーを消費してコメントを残していただける方は神なのです。
というわけで、
コメントをしていただける方に恩返し
をしていきましょう。
その方法は多数あると思います。
その中で、一番その想いが伝わるのはやはりお返し。実際にその方のブログに行き、同じように熟読し、自分なりの意見をコメントする事。その記事が良ければ「いいね」や、SNSシェア、「はてブ」をするのもアリだと思います。

それに加えて、さらに恩返しを出来る方法、それが、
ブログサークルのコメントプラグイン
です。
このプラグインを使えば、ブログサークル内で頂いたその記事のコメントを、その記事ページに挿入する事ができます。
しかもやり方は簡単で、記事内や記事下、サイドバー等、どこでも好きな場所に挿入する事が可能です。
以下、挿入例。

ブログサークルのフォローボタンや、「いいね」ボタンも引っ張ってくる事ができます。
コメントプラグインはなぜコメント仲間に恩返しできるのか?
答えは単純です。
コメントしてくれた方の名前は、その方のブログやサイトのサークルトップページへのリンクになっているからです。
つまり、コメントをしてくれた方のサイトへ、お客様を流入させるチャンスを作る事ができるのです。その効果は微々たるものかもしれませんが、ブログサークルに登録していない一般ユーザーでもそのページを閲覧できるので、自分の記事のPVが伸びるほど、コメントをしていただけた方に恩返しができるのです。
それではそんな、
コメントプラグインの設置方法
を紹介していきます。
まずは
ブログサークルのHOMEに移動し、「ブログパーツ」をClick


コメントプラグインをClick


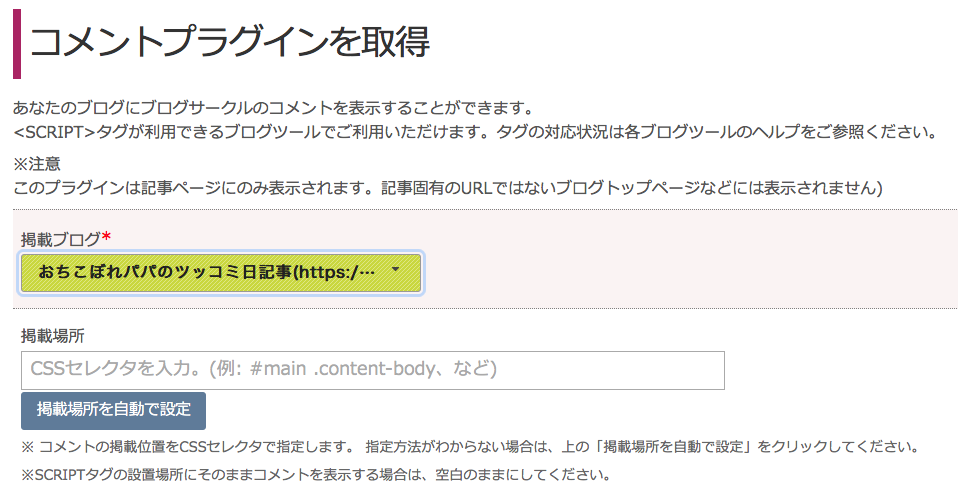
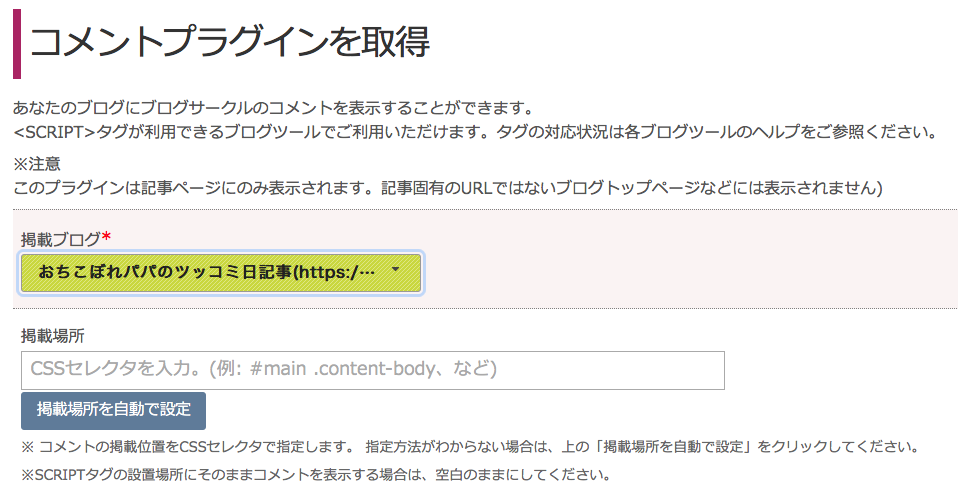
すると以下の画面に切り替わります。
まずは、
掲載ブログをプルダウンメニューから選択
※こちらの操作は複数のブログをお持ちの方のみでOKです。


「掲載場所を自動で設定」とありますが、あくまでやり方のわからない方用のボタンなので、ここは無視していただいて結構です。その上の「掲載場所」も空欄のまま下に進みます。
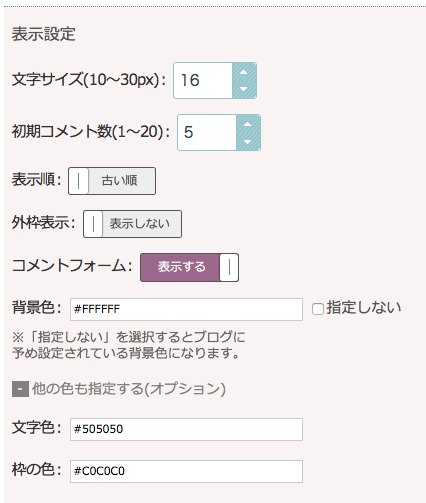
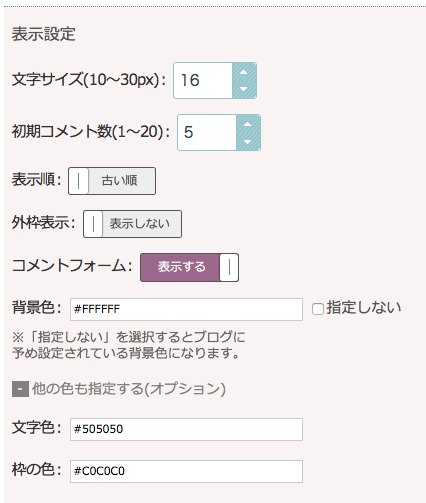
表示設定をしましょう


文字サイズ
ご自分のサイトに合わせていただいていいと思いますが、Googleのサーチエンジンは16px以上を好みますので、SEO対策を考慮するならば16pxが推奨です。
初期コメント数
ここで選んだ数値分の、コメントを表示します。コメント数がそれを超えた場合は、「前の○件を表示」というボタンが自動生成され、すべてのコメントが表示されます。
掲載場所にもよりますが、記事下や記事中に挿入する場合は表示をあまりに多くしてしまうと長くなり、読者が「コメント欄」以下の関連記事まで観てくれなくなる可能性があるのでほどほどに。
表示順
そのままです。複数コメントがある場合に、その表示順を新しい順か古い順か選べます。
外枠表示
コメント欄の外枠の線を表示するか否かです。
コメントフォーム
これを「表示する」にすると、設置したコメント欄に、コメントを入力する場所が現れます。「表示しない」にするとコメント入力欄が消えるので、自分の「記事ページ上」ではコメントを受け付けできなくなります。ブログサークルページでのコメントはこれまで通りに受付できます。
背景色
コメント欄の好きな背景色を選べます。デフォルトは白。私は読者の方がテキストを読みやすいよう背景画像を設定しているので、「指定しない」のチェックボックスを選択しました。こうする事でコメント欄の背景色は透明になります。
文字色
そのままです。コメントのテキストの色を指定します。
枠の色
外枠表示を選択した方が、その外枠の色を選択するものです。
上記項目でチェックを入れたり、色を指定したりする度に、画面内で
表示サンプルでコメント欄のチェック
ができます。
以下参照。


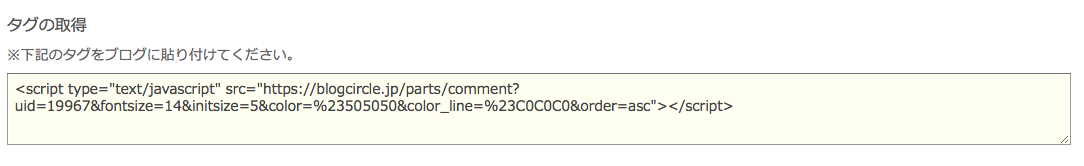
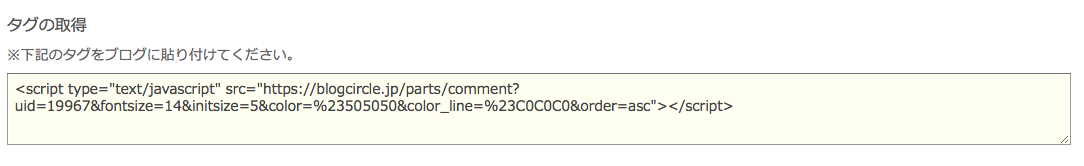
チェックをし、これで良しと決まったら、一番下にある
scriptタグのコードを取得


します。コピー&ペーストで利用しましょう。
取得したコードを貼り付ける場所は?
これはページのどこにコメント欄を設置したいのか?
ブログ作成ツールは何を使っているのか?
によって様々ですが、コードは<script>タグですので、自由度は高いです。
今回は、上級と初級に分けて紹介します。
まずは、
WordPress(テーマSimplicity2)の場合:上級編
を紹介。上級といいますか、ダッシュボードや、phpファイル、<script>タグを理解している方ならカンタなんです。
また、WordPressなら、どのテーマでもやり方はほぼ同じです。
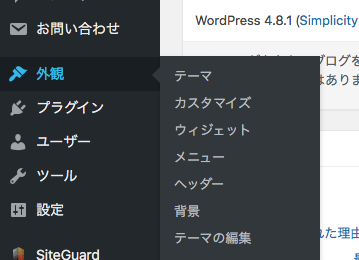
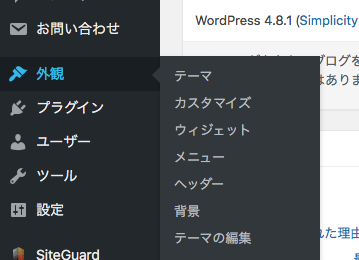
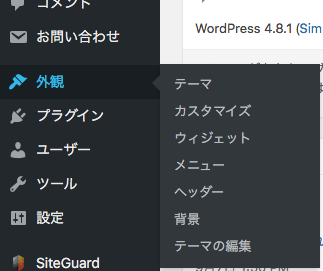
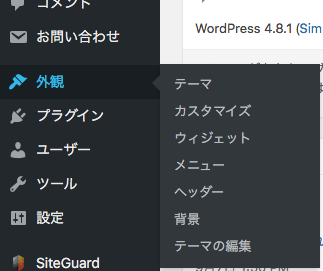
ダッシュボードから、
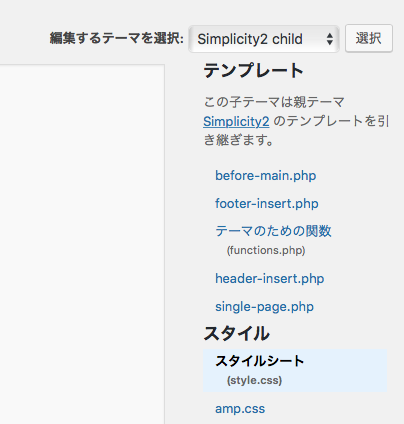
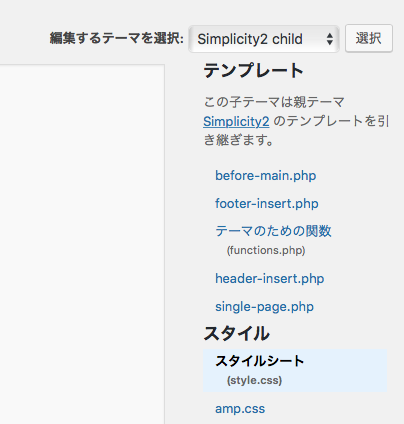
「外観」→「テーマの編集」を選択


投稿記事の中や、記事下にコメント欄を挿入するのが一般的だと思います。ですので、
投稿記事ページを編集するPHPファイルを選ぶ
画面右の一覧から選択します。
Simplicity2の場合は、「single-page.php」が、投稿記事ページの部分になりますので、こちらを選びます。
アップデート用に子テーマを使用している方は、FTPを立ち上げて「Simplicity」のテーマから、「single-page.php」を複製し、「Simplicity2 child」のテーマ内に、「single-page.php」をアップロードし、子テーマを編集しましょう。


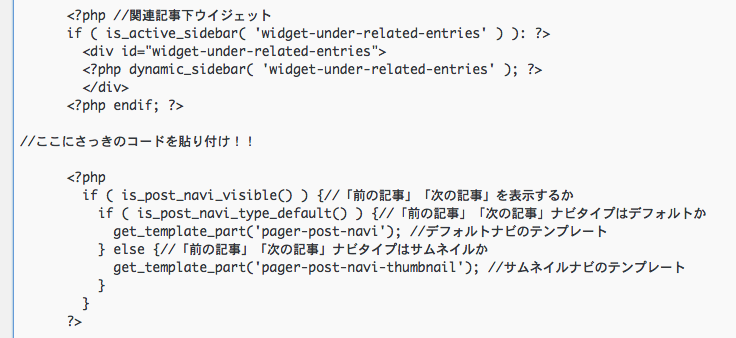
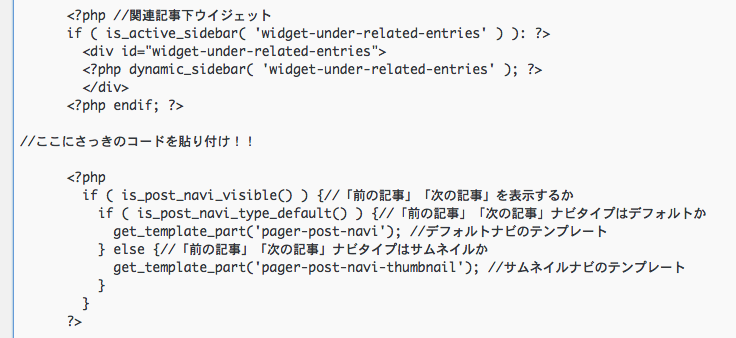
例えば、記事投稿ページの一番下(Footerの上)に表示したい場合は、以下の部分に<script>タグを貼り付けます。「ここにさっきのコードを貼り付け!!」と記しました。


上記の「single-page.php」を利用すれば、かなり自由に設置場所を選べるのですが、ちょっと難しいな、ですとか、コードをいじるの怖いな。。。
という方は、
自由度は下がりますが、もっと簡単に、
WordPress(テーマSimplicity2)の場合:初級編
を紹介していきます。
「外観」→「ウィジェット」を選択


WordPressは便利で、どこに入れたいかを、ウィジェットの項目から簡単に選べます。
例えば、
「SNSボタン」は記事を読み終えた読者の目に入るところに残しておきたいから、
記事下に「SNSボタン」、その直下にコメント欄を設置
の場合は、
「投稿SNSボタン下」の項目に、左のリストの「テキスト」をドラッグ&ドロップ
します。


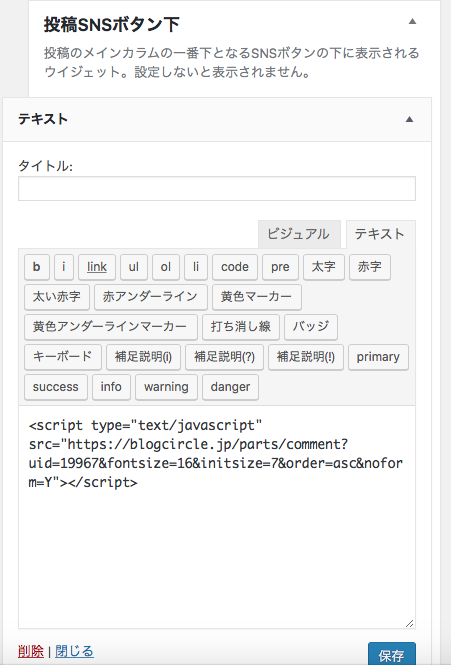
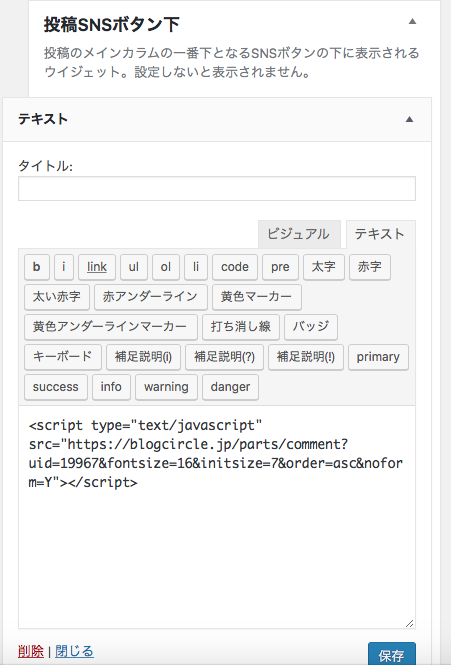
「テキスト」をClick
し開く。さらにタブメニューで
「ビジュアルモード」から「テキストモード」に切り替え。
以下の部分に<script>コードを貼り付けて「保存」で完了です。


サイトチェックをして問題がなければ完了
「SNS」ボタンの下にコメント欄ができました。



コメントしていただけた方の名前にリンクが貼られ、Clickするとその方のページに飛んでいきます。
ブログサークルは仲間が互いに盛り上げてこそのもの
記事にコメントをされる確率は、一般の読者よりも、ブログサークルの方たちの方がはるかに高いです。
それはブログサークルの仲間たちは、
だと思います。
自分がブログやサイトで記事を書いていて、同じ気持ちを持っている仲間がどれだけありがたい事か。
是非皆様も、コメントをしてくれた方への恩返しとして、自分の記事内でコメントしてくれた方をアピールしましょう!
もちろんみんなの記事を読みに行くのも大事ですね♪
これぞブログサークルの一番の魅力であり、効果的な活用の仕方だと思っています。
それではみなさま、楽しいブログライフを。


コメント
わ、これ素敵。
いつも皆様のエールに御礼したかったので
お知恵ありがたいです。
早速貼りつけました。
ありがとうございます。
コメントありがとうございます!
せっかくのブログサークルですからみんなで力を合わせて最大限に効果を出したいですよね!
お役に立てて光栄です。