こんにちは。
とりあえずな感じでブログを始め、長いことせっせと更新していたものの、
集客に悩まされ、ふと
スピードチェッカーで自分のサイト記事を確認してみたら、

あれ?やば。。。速度が遅い。
なんてことになってませんか?
もちろん原因は様々ですが、その原因の1つとして、画像ファイルサイズが大き過ぎるということが考えられます。
というのも、
最近のデジカメやスマホのカメラの性能は上がり、ピクセル数が相当大きくなっています。
いまや、2Mpxや3Mpxは当たり前、10Mpxまでに性能はアップしています。
スマホを新しく機種変更なんかして、いつも通りブログにアップする写真をパシャリ!いつも通りに記事にアップしていたら、どんどんサイトの表示速度が遅くなり。。。
気づいた時には大量にアップロード済み。どうにかしなきゃ。
でも、
そんな時に便利な、WordPressのプラグインを紹介します。
Imsanity:WordPressサイト表示速度改善。画像リサイズプラグイン
というものです。

プラグイン「Imsanity」にできること
このプラグイン「Imsanity」にできることは大きく2つ
その1:アップロード時に、自動で画像ファイルをリサイズ
あらかじめ最大サイズを設定しておくだけで、どんなサイズの画像ファイルが来ても自動でサイズオーバーのファイルは縮小してくれます。当然、画像のサーバースペースも圧縮され良いことばかりです。
画像の縦横の比率はおかしくならない?
こちらも設定時にちょちょっといじれば問題ありません。
その2:アップロード済みの画像ファイルを一括リサイズ
気づかずに大量にアップロードしてしまったファイルも、一括でリサイズしてくれる機能があるので、今からでも間に合います。
それでは具体的に手順を見ていきましょう。
プラグイン「Imsanity」の設定手順
プラグインの「インストール」〜「有効化」まではさすがに大丈夫かと思いますので、それ以降からご案内します。
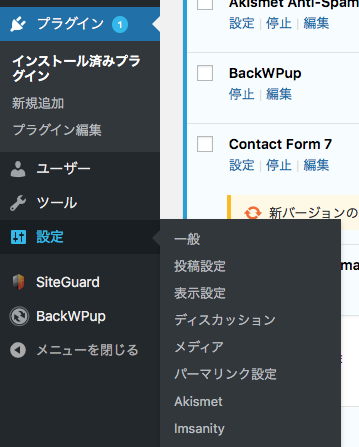
WordPressのダッシュボードの設定〜「Imsanity」を選択

すると、「Imsanity」の設定画面が開きます。
そこで、
各項目の最大の幅、最大の高さなどを入力

していきます。
それでは1つずつ順に項目の確認をしていきましょう。
※英語版をインストールした方がいた時のために英語名称も載せておきます。
固定ページ / 投稿でアップロードされた画像
[Images uploaded within a Page/Post]
投稿や固定ページからアップした時の画像の最大サイズ。
実際に表示されるページの最大幅を設定するのが理想です。設定サイズは結構みさなんまちまちで、1200ですとか、960ですとかにサイズを合わせているようでした。
ちなみに私はそこまで幅のある画像を使う予定がないので、幅「650px」高さ「0」に設定しました。
※最大の高さを「0」に設定することで、縦横の比率を自動調整してくれます。便利ですね。
※参考までに、simplicity2の#mainの幅は740PX
メディアライブラリへ直接アップロードされた画像
[Images uploaded directly to the Media Library]
メディアライブラリからアップした画像の最大サイズ。
設定の数値は上記と同じにしました。幅「650px」高さ「0」
その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴ)
[Images uploaded elsewhere (Theme headers, backgrounds, logos, etc)]
![]() テーマ内や背景などで使用する画像のサイズを設定します。
テーマ内や背景などで使用する画像のサイズを設定します。
私はその他の方法でアップロードの予定がないので、放置しようかとも思いましたが、念のため、幅「650px」高さ「0」に設定しました。
JPG 画像品質
[JPG image quality]
webデザインの画像圧縮の平均はクオリティ80〜90です。写真の画質命のサイトは上げて良いかと思います。ここを下げるとファイルサイズが圧縮されますが、画質は荒くなります。
私はデフォルトの「82」のままにしました。
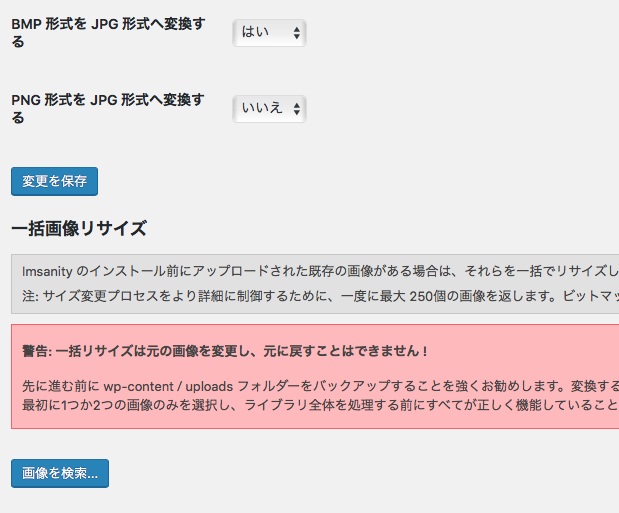
BMP 形式を JPG 形式へ変換する
[Convert BMP To JPG]
サイズの大きいBMP形式のファイルを自動的にサイズの小さいJPG形式へ変更するかを設定します。
よくわからない方はそのまま無視。
※Windowsの標準的な画像ファイル形式で、ビットマップ画像を保存するための形式。BMPは、「bitmap」を略したもの。「.BMP」という拡張子が付くファイル。
※画像データにはJPEG、GIF、PNG、TIFF、BMPなど、様々な形式があるんです。
PNG 形式を JPG 形式へ変換する
[Convert PNG To JPG]
PNG形式のファイルをJPG形式へ自動で変換するかを設定します。
やはりよくわからない方はそのままデフォルトのままで。
でも、PNGくらいは知っておいたほうがいいかもしれません。ググってくださいね。
上記を選択したら、
「変更を保存」ボタンを押してアップロード時の設定完了。
です。
以降は、アップロード時に自動でファイルサイズのリサイズを行ってくれます。
これからの方はここまで設定したら終了です。
さて、次に
すでにアップロード済みのファイルを一括で縮小リサイズ
する方法をみていきましょう。
先ほどの「Imsanity」の設定ページの下の部分の項目を設定していきます。
まずは
その前に、何はともあれ画像ファイルのバックアップ
です。
下記画像にもありますように、

Imsanity のインストール前にアップロードされた既存の画像がある場合は、それらを一括でリサイズしてディスク領域を回復できます。
注: サイズ変更プロセスをより詳細に制御するために、一度に最大 250個の画像を返します。ビットマップ画像は一括でリサイズすることはできず、検索結果には表示されません。警告: 一括リサイズは元の画像を変更し、元に戻すことはできません !
先に進む前に wp-content / uploads フォルダーをバックアップすることを強くお勧めします。変換する画像をプレビューして選択する機会があります。
最初に1つか2つの画像のみを選択し、ライブラリ全体を処理する前にすべてが正しく機能していることを確認することもお勧めします。
とありますので、
などの、防衛策は取っておきましょう。
それでは、
一括でファイルの縮小リサイズ設定方法
です。まずは、先ほどの画面下の方にある、
「画像を検索」ボタンをClick。

すると、メディアファイルの中にある画像が古いものからずらりとリストアップされます。(最大250個)
1つ1つの画像にチェックボックスが付いています。ひとつずつ選んでも良いですし、バックアップ等お済みなら、一番上のチェックボックス「Select All」で全選択、全解除を変更できます。
問題がなければ次に、
「選択した画像のサイズを変更する」ボタンをクリック
していただくと、徐々に画像の自動リサイズが開始されます。
あとは待つだけで完了です。
普通は。
ここからさらに
トラブルシューティング
このプラグイン「Imsanity」の注意事項に、「サイズ変更プロセスをより詳細に制御するために、一度に最大 250個の画像を返します」とあります。
250以上の画像がある場合、どうなるかというと、
画像検索ボタンを押しても、そのとおり古い方から250個しか表示してくれません。当然リサイズも古い方から250個だけです。
250個変換が終わり、
じゃあ次の250個を。。。。できない。
画像検索すると、ご丁寧にさっきと同じ古い方からの250個を検索してくれて、一生それ以降の画像を一括リサイズしてくれません。
ええ!?私、すでに900くらい変換したい画像があるんですが??
という方に、
設定値の250個以上のアップロード済み画像をリサイズする方法
をお教えいたします。
やり方は簡単。でも、不具合が起こっても責任はとれませんので悪しからず。これで私は出来ましたから、実験台になったということでご勘弁を。
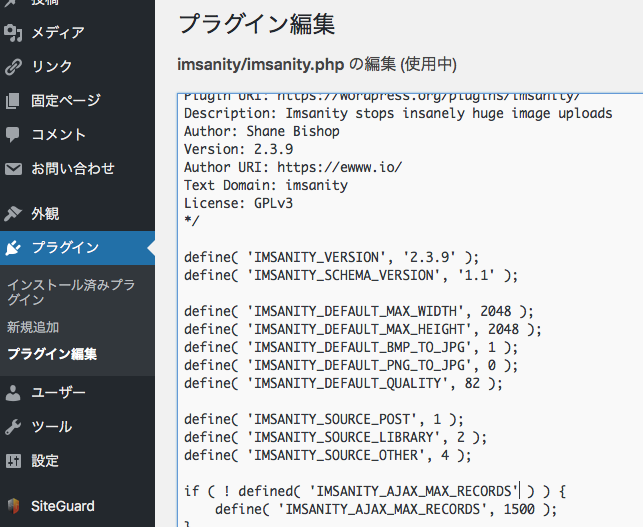
プラグインの編集〜「Imsanity」を選択し、コードを書き換える
プラグインのコードを書き換えるなんて怖くて。。。という方もいるかもしれませんが、やってみれば簡単なもんです。
下記画像を御覧ください。

こちらの一番下の行。
この現在「1500」となっているところが、画像の個数を意味しています。
つまり、この部分がデフォルトでは「250」となっています。
ここの数値を「500」にすれば500個の画像、上記のように「1500」と設定すれば、1500個の画像をまとめて検索、リサイズできます。
プラグイン「Imsanity」まとめ
いかがだったでしょうか?
いろんなサイトを拝見しましたが、最後のトラブルシューティング「250個以上の画像のリサイズ」まで記載しているサイトはなかったので、多分一番親切に説明できていると自負しています。
画像サイズが大きくてサイト表示が遅い。一括で画像を縮小リサイズや、すでにアップロード済みの画像もリサイズしたい時には是非この「Imsanity」を活用ください。
それでは。



コメント