【Google search console】サイトマップの作り方
こちらの記事では、こちらもまたネット上の記事で騒がれています、サイトマップをGoogle search consoleで登録する方法についてご説明していきます。
いわゆる、グーグルにインデックスされる(こんなサイトありますよって知ってもらうこと)ためにはめちゃくちゃ重要な項目ですので、私のような初心者でもわかるように、みっちりとご説明していきます。
サイトマップエラーでつまずく
とにかく、ある程度言われた通りにやっているのに、サイトマップエラーが出るんです。これも散々悩まされました。
より早くクローラーにインデックスされるためには、「サイトマップ」をGoogle search consoleで登録することを推奨します。なんて記事をよく見かけるので私もやってみようと思ったのですが、私はもともとドリームウィーバー出身で、WordPressのサイトマップの意味が良くわかっておらず。HTMLで作成したサイトマップを貼り付けてみたりしたんですが、全然上手くいかない。今となっては恥ずかしい過去。
グーグルサーチコンソールで「サイトマップ」を登録する方法
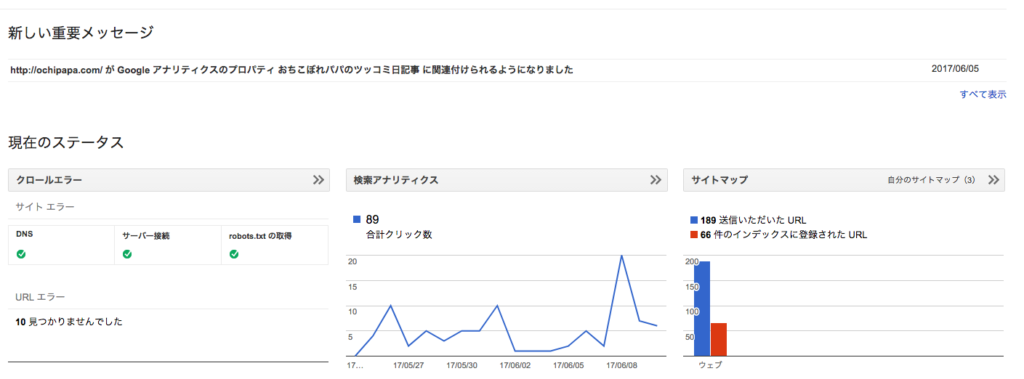
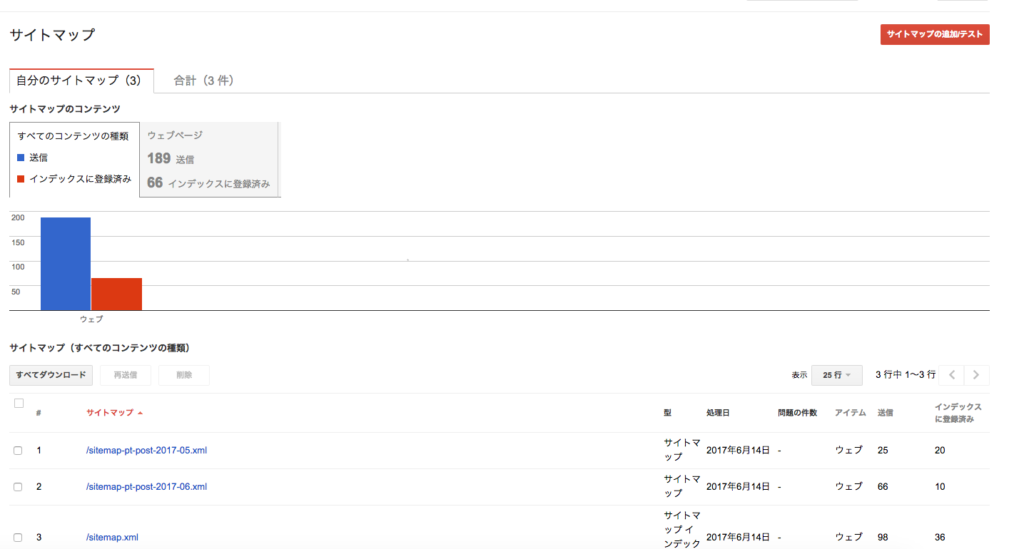
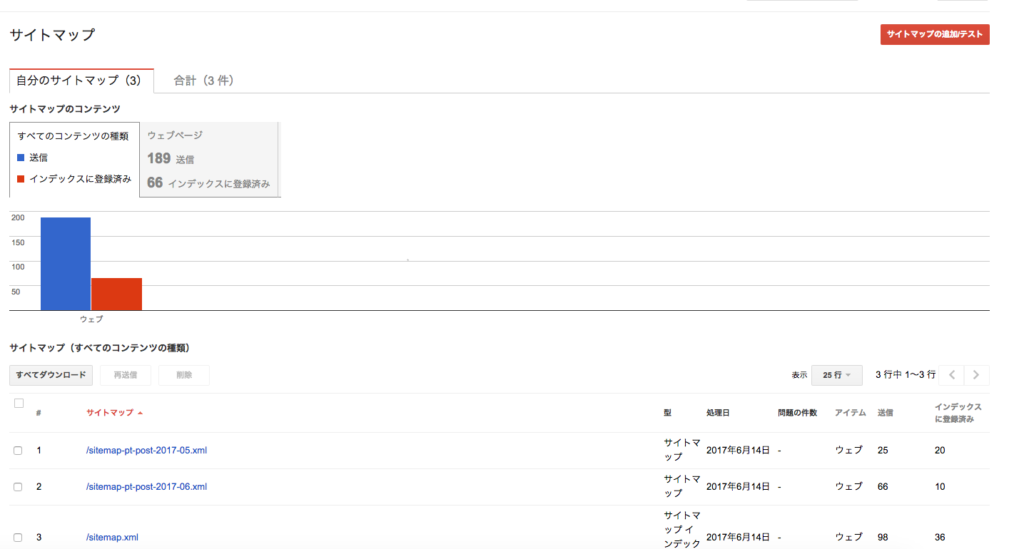
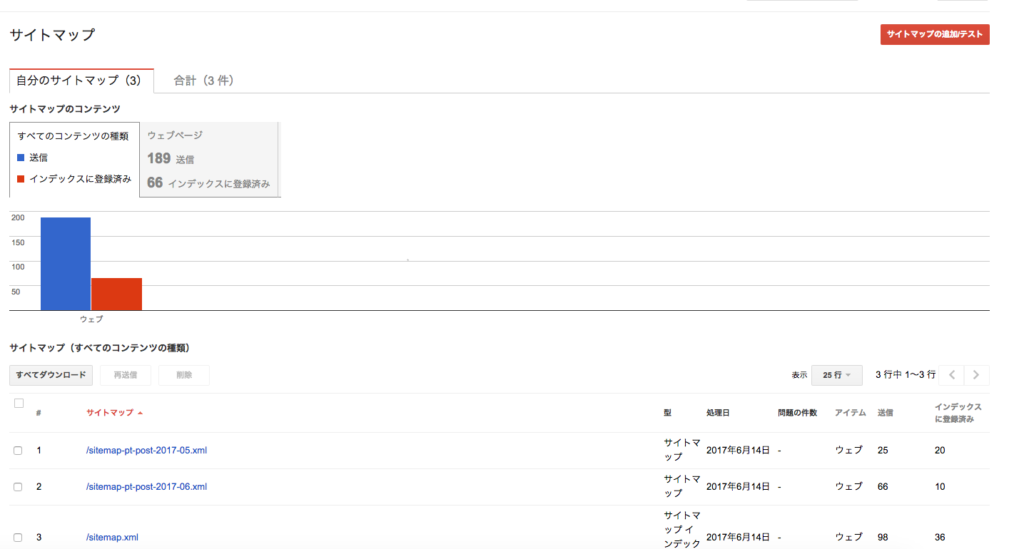
まずGoogle search consoleの画面からですが、ログインすると自分の運営サイトがリスト形式で出て来ると思います。サイトマップを設置したいサイトをクリック。すると以下のような画面になります。クリック数がなくてめちゃくちゃ恥ずかしいですが、私のサイト運営初期のデータ画像を使って紹介します。

この画面で、3つ並んでいるグラフの「サイトマップ」をクリックしてください。

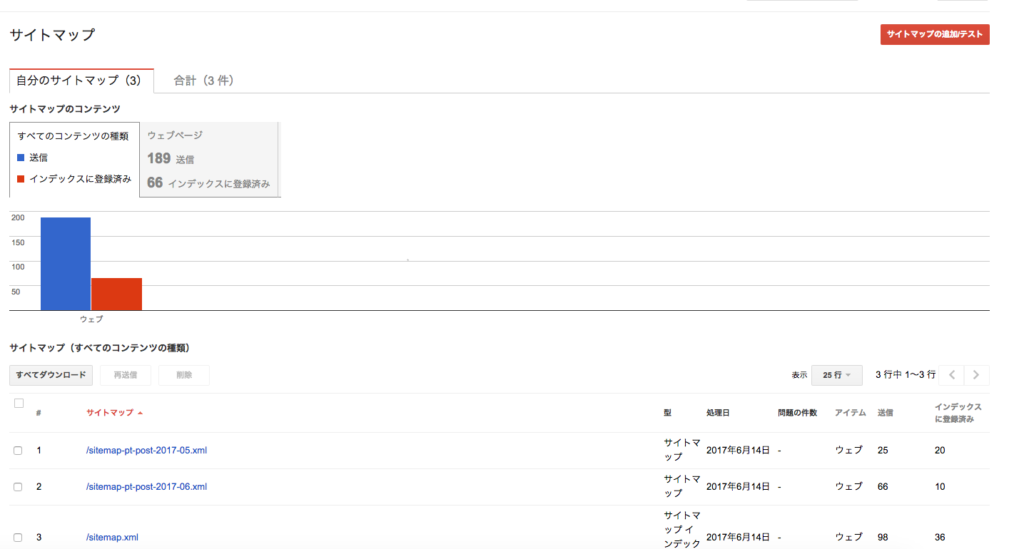
右上に、赤い文字で「サイトマップの追加テスト」というのが見えますでしょうか?
ここをクリックすると、自分のサイトURLが出て、その後ろに空枠があり、何かを入力できる部分が出てきます。で、ここに、何を入れればいいわけ?って私のような初心者はなるんです。
正解は”sitemap.xml”と入力すればOKです、
え?でも、sitemap.xmlなんてファイル作ってませんし、どこにも設置してませんけど?
そうなんです。そのファイルを作成し、しかるべき場所に設置する必要があります。
しかるべき場所って?
ほんとにこう言うことってネットをみると当たり前のように書いてあるんです。考えればわかるでしょ?みたいな感じで。
とても良いところを見つけましたのでご案内です。
サイトマップ自動生成ツールでsitemap.xmlの作成。
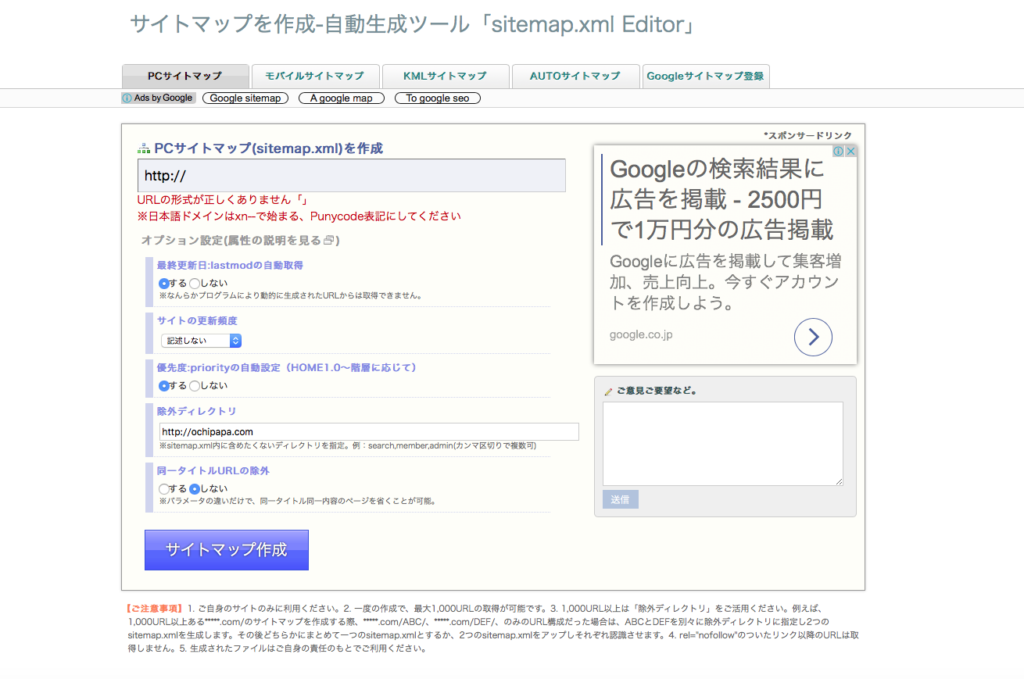
こちらをご覧ください。なんて分かりやすい有能なコンテンツ。


http://って描いてある後の空欄に自分のサイトURL入れて「サイトマップ作成」ボタン押すだけですよ?
これでダウンロードが始まります。奇跡的な簡単さです。
作成したsitemap.xmlを設置する場所
これは、サーバーの、私はロリポップですので、FTPもセットになっているので皆様は自分の環境に合わせていただきたいのですが、できるだけわかりやすく私のサイトで申し上げますと、
FTPにログインして、トップの階層まで潜っていきます。
L(トップ)→ochipapa(自分で決めたフォルダ名)→wp-content→themes→simplicity2-child(自分の利用しているテーマ「私はsimplicity2ですが、編集をしているのはsimplicity2-child」)→ココ
わからない方のためにさらに詳しく説明します。
L(FTPを立ち上げた時のトップにある階層です。)
→ochipapa(自分のサイトを格納しているフォルダ。)
→wp-content
→themes
→simplicity2-child(どのテーマをご利用かによって名称が変わります。私はsimplicity2というthemesを使い、さらにバージョンアップに備え-childを使っています。)
→ココ(themesに1回潜った所)に、先ほどのsitemap.xmlを、アップロードします。
ここにアップロードが完了しましたら、もう一度Google search consoleに戻ります↓



「サイトマップの送信テスト」をクリックすると、自分のサイトURLが出てきて、その後ろに空枠があり、何かを入力できる部分が出てきます。
そこに「sitemap.xml」と入力し、「送信」ボタンをクリックすれば完了です。
たったこれだけのことなのですが、私は1日悩みました。
無知とは罪です。しかも、後で調べたのですが、WordPressのプラグインで”Google XML Sitemaps”というものがあり、あっという間にサイトマップの設定ができるそうです。



コメント